10 claves para diseñar una web que convierta visitas en clientes
Publicado el 12-02-2019
¿Alguna vez has pensado en hacer tu propio sitio web? Seguro que sí, pero si quieres diseñar uno, una de tus razones principales debe ser para generar ganancias y un valor a tu negocio. Pero, ¿cómo puedes hacer que las visitas de la web se conviertan en clientes potenciales? Si ya tienes una web, estoy segura de que te haces la misma pregunta.
Nuestra invitada de hoy, Esther Castells de Limón y Kiwi, te hablará de 10 claves para que diseñes tu sitio web y consigas clientes.
¿Te has parado a pensar si tu web actual aporta realmente algún valor a tu negocio?
Yo clasifico las webs de dos maneras:
- Web tarjeta de visita: proporciona más información sobre tu negocio como horarios, precios, localización, servicios y poco más.
- Web estratégica: están diseñadas y orientadas con un estudio previo para conducir al usuario donde tú quieras que llegue. Que se suscriba a tu newsletter, que solicite una prueba gratuita, que te llame para pedir un presupuesto, y muchas otras cosas.
¿Identificas en qué categoría está la tuya?
Bien, si te has dado cuenta de que tu web pertenece a la primera categoría, pero quieres dar un salto para empezar a sacar todo su potencial… ¡estás en el artículo adecuado!
Pero no te preocupes, vamos a ir paso a paso.
10 claves para que diseñes tu sitio web y conviertas visitas en clientes
1. Valores diferenciales de tu negocio
¿Estás ya pensando en ir a WordPress, descargar tu plantilla y empezar a instalar plugins?
¡Negativo!
Lo primero que debes hacer, es dar varios pasos atrás y hacer un estudio previo (o retomar el que ya tienes) sobre tu negocio.
Y una de las cuestiones en la que debes hacer hincapié es en tu propuesta de valor.
Para contestar a esto debes preguntarte… ¿Qué ofreces tú que tu competencia no tenga?
Imagínate el caso de Sara, una emprendedora que quiere abrir un centro de belleza en Valencia.
No tiene suficiente dinero para contratar maquinaria y personas como sus 3 competidos principales en la ciudad (grandes centros de belleza con muchos recursos).
¿Qué podría hacer?
Una de sus posibilidades, sería especializarse en algún tipo de tratamiento, por ejemplo, los tratamientos de belleza japonesa.
De esta forma, conseguiría un valor diferencial muy potente que daría razones a clientes específicos para asistir a su centro en lugar de otro.
Si lo extrapolamos al mundo online, un usuario después de hacer una búsqueda en Google, puede abrir unas 5 páginas…
¿Qué pasaría si ninguna aporta nada diferente? ¿Me entiendes ahora?

2. Diseña para tu público objetivo
¿Te imaginas un curso de cocina enfocada a profesionales donde te enseñen a hacer un sofrito?
Pues igual de absurdo es diseñar una web sin saber para quién la estás haciendo.
Para identificar quién o quiénes son tu perfil de público ideal, puedes “personificarlos” y hacer una ficha donde describas a cada uno.
Fíjate en el ejemplo de Mónica:
- Vive en Valencia y tiene 35 años.
- Blogger de moda e influencer.
- Nivel económico medio/alto.
- Usuaria de Smartphone (iPhone).
- Utiliza las redes sociales en su trabajo y en su vida cotidiana en abundancia.
- Le gusta ir de compras, tomar café con sus amigos, cuidarse, ir al gimnasio, viajar, leer…
- Es de carácter independiente pero muy social.
- Compra en tiendas como Zara y Mango.
- Conduce un mini.
¿Te resulta más fácil ahora crear algo que vaya destinado a gustarle a Mónica? Seguro que sí.
3. Trabaja la estructura, contenido y arquitectura previa
Bien, es el momento de rescatar esa libreta y lápiz que probablemente tengas algo olvidada desde que te pasas el día enfrente del ordenador como yo.
Genera previamente un árbol de páginas y secciones de tu web. Este sería un ejemplo de una web corporativa estándar:
- Home (Portada, resumen sobre la empresa, resumen servicios, resumen sobre nosotros, llamada a la acción principal).
- Sobre nosotros (Beneficios de la empresa, historia, equipo).
- Servicios (Se dividiría en 3 servicios donde cada uno muestre los beneficios, descripción, características, llamada a la acción).
- Blog.
- Contacto (Formulario, datos de contacto, mapa).
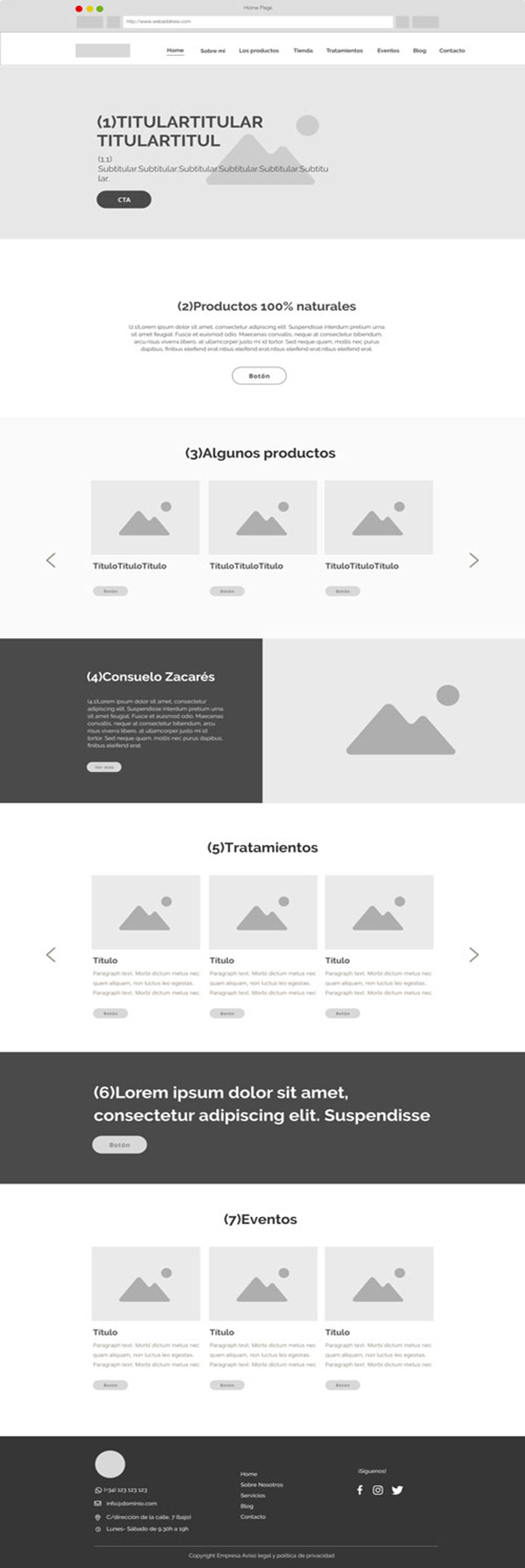
Una vez hecho, traza sin miedo la estructura a modo de borrador sobre tu libreta.
Ten en cuenta los espacios destinados a textos, imágenes, botones, etc.
Aquí puedes ver un ejemplo real digitalizado:

4. Utiliza las herramientas adecuadas: WordPress
WordPress es la plataforma web por excelencia. Y no es casualidad:
- Existen multitud de plantillas fáciles de usar y gestionar.
- Impulsa tu posicionamiento web.
- Existen millones de tutoriales a tu alcance.
- Puedes hacer casi cualquier funcionalidad mediante plugins.
Busca una plantilla o theme que se ajuste a tus bocetos en Themeforest.
Y no inviertas el proceso. Quiero que las herramientas sean el medio para conseguir objetivos, pero que no te veas condicionado por ellas.
5. La fotografía, pilar fundamental en la comunicación de tu web
Las imágenes pueden ser responsables hasta un 70% del diseño de tu web.
¿Comprendes la responsabilidad que conlleva esto?
Una de las inversiones más recomendables para tu web, es que contrates una sesión de un fotógrafo profesional.
Si no tienes suficientes recursos, aquí te dejo algunos trucos para mejorar las fotografías en tu página web.
Piensa en tu propuesta de valor y tu público objetivo y poténcialo en las fotos para tu web.
Aprovecha para mostrar personas que reflejen a tu público objetivo para que se sientan identificados, transmite confianza y profesionalidad en los gestos del equipo, muestra tu espacio de trabajo, entre otras cosas.
6. El color y lo que transmite
Si tienes una identidad visual de marca, tendrás un trabajo ganado en esta parte, ya que contarás con una paleta de colores, al menos, principales.
Y es que el color tiene una vital importancia en tu web porque:
- Te ayudará a potenciar tu marca para que se reconozca fácilmente y sea más memorable.
- Transmite sensaciones, emociones y evoca pensamientos.
- Jerarquiza elementos para guiar al usuario y conducirlo a interactuar según relevancias.
Siempre depende de cada caso, pero una paleta de 5 colores para una web corporativa estándar, podría ser una buena opción.
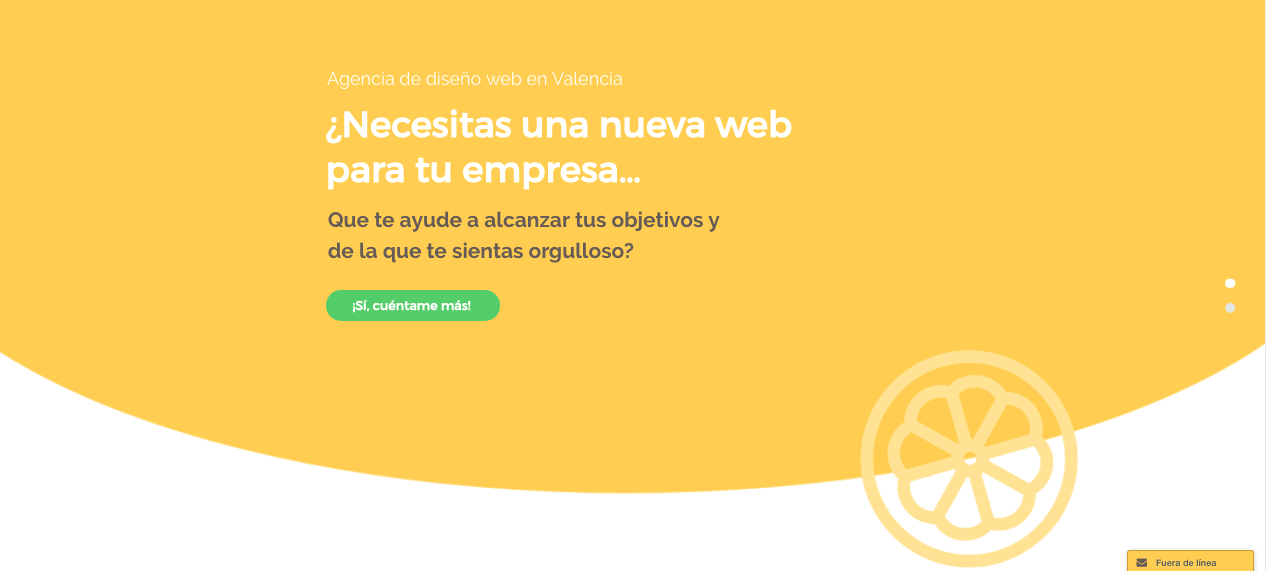
Utiliza un tono que destaque para los botones principales o llamadas a la acción (por ejemplo, un verde sobre mostaza), un color para masas más grandes (un amarillo) y el resto secundarios (una paleta de grises tocada de algún tono corporativo).
Puedes ver un ejemplo aplicado aquí:

7. Tipografía
Al igual que los colores, las tipografías también transmiten sensaciones, y son clave a la hora de que el usuario se sienta a gusto leyendo en tu web, o pase al siguiente enlace en Google porque no suscita a continuar leyendo.
Las tipografías “sans serif” facilitan la legibilidad en pantalla y siempre serán una buena apuesta para tu web.
No te compliques y utiliza Google Fonts para buscar la tipografía perfecta. Es una apuesta segura y fácil de aplicar.
Respeta las jerarquías para que el lector se acostumbre a un patrón. Cuida que los titulares y subtitulares tengan el mismo tamaño, y el texto de lectura también junto con su espacio entre líneas.
Esto amenizará la lectura.
Puedes profundizar más sobre la elección de tipografías para tu web aquí.
8. Iconos
Nuestra tendencia delante del ordenador es la del mínimo esfuerzo debido a la sobredosis de información a la que estamos expuestos. Mucha letra, cerrar ventana.
Y es que no leemos, escaneamos información.
Para paliar este dolor, además de las imágenes, tenemos un recurso muy potente, que son los iconos.
Cuida que estén alineados con tu identidad visual de marca (formas más redondeadas, de línea, de mancha) y que todos guarden una coherencia gráfica (por ejemplo, que pertenezcan a la misma librería de iconos o guarden el mismo estilo).
9. Copywriting, el arte persuasivo de las palabras
El complemento ideal para crear una buena web es muy claro: la redacción de textos estratégicos.
Y es que, son las palabras lo que terminará de convencer al usuario de que tu producto o servicio es el ideal para él.
Aquí te dejo algunos trucos. Ten en cuenta que cada caso es un mundo, y siempre deberás utilizar una estrategia personalizada en cada caso:
- Habla siempre de los beneficios que vas a aportarle a tu cliente, antes que hablar de tu servicio o producto y sus características.
- Añade llamadas a la acción para llevar al usuario a que realice la acción que quieres: “Solicita ahora una sesión gratis”, “Suscríbete a la newsletter”, “Pide tu cita aquí”.
- Adapta el tono a tu público. No es lo mismo dirigirte a un empresario, cliente de bufete de abogados, que al público de una revisa adolescente.
- Formula preguntas para “entablar una conversación” con el usuario.
- Apoya tus argumentos con cifras y porcentajes demostrables.
- Utiliza frases y párrafos cortos, espacios, subtítulos, etc.

10. Mide, mejora. Mide, mejora
Siento darte esta noticia pero… Hacer una web, no es solo tirarte meses de trabajo y darlo todo por finalizado.
Además de que añadir contenido de valor, por ejemplo, en tu blog (que te va a ayudar a captar y fidelizar usuarios) hay otras cuestiones que debes analizar.
¿Te has parado a pensar si el objetivo de tu web está funcionando? ¿Si la plataforma es fácil de usar?
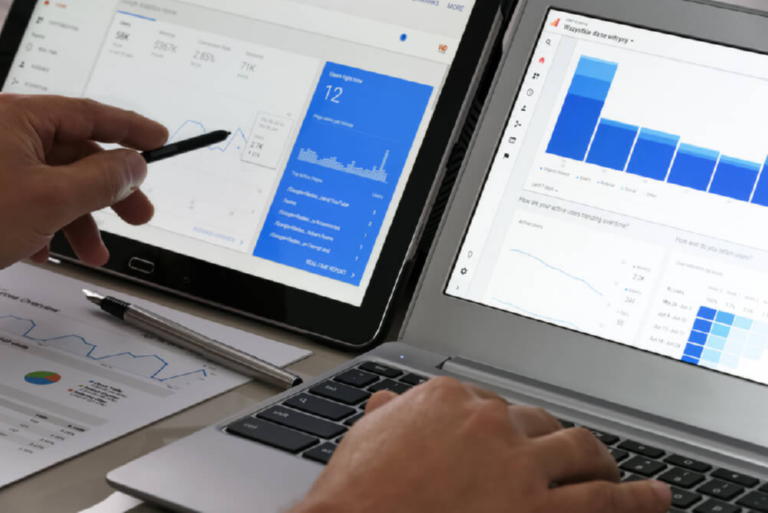
Y este tipo de cuestiones las puede resolver una herramienta: Google Analytics.
Analiza constantemente qué es lo que ocurre en tu web, pero no te quedes ahí.
Extrae conclusiones de las acciones de los usuarios y transfórmalas en soluciones y mejorar.
No tengas miedo a probar. Cambia colores, elimina elementos, añade fotos, cambia la disposición de los elementos y analiza.
Y no lo olvides: medir es la clave para definir cuáles de tus acciones generan resultados.

En conclusión, tener una web es una herramienta que, con trabajo constante, puede llegar a ser una estrategia clave en la captación y fidelización de clientes en tu negocio.
¿Estás sacándole todo el provecho a tu web? ¿Estás pensando en renovarla para sacar todo su potencial? ¿Qué acciones llevar a cabo para convertir usuarios en clientes? ¡Quiero saber más sobre ti! Te leo en los comentarios.
 |
¡Hola! Soy Esther Castells, diseñadora gráfica y cofundadora en Limón y Kiwi. Mi misión es ayudar a emprendedores y pequeños negocios a acercarles a sus objetivos a través del diseño gráfico y web estratégico. Además, soy amante del rock, de los gatos y de la comida vegetariana. |
Muchas gracias por el artículo.
De nada Manuel 😉 Esther es excelente!
Muchas gracias por el artículo!